This is a summary of the GitHub repository to format Microsoft List Forms in SharePoint Online or to format Microsoft List in Microsoft Teams.
This is the list as per 18/02/2025.
Getting started with : wrapped-body
Link
Wrapped Form Body
By default, uncustomized list forms display the fields in a single column. This is generally fine, but sometimes you may want to use more horizontal space and have your fields wrap. This is not technically a format but rather a body layout. No columns or sections are specified meaning that this can be applied to any form and it won’t change the order of display or what columns are visible it simply adds the wrapping.

Wave header and footer
This sample demonstrates how to display waves in the header and footer of a form. Waves are displayed using SVG.

Status Header and Footer
This sample shows a customized header and footer for a form with a Status column with possible values ‘Thinking about it’, ‘Working on it’, ‘Done’, and ‘Nevermind’.
This format is intended for the Header Format and Footer Format of the form body in the Configure Layout panel. Depending on the value of the Status column, a corresponding icon and colour scheme are used.
This sample shows a customized header and footer for a form with a Status column with possible values ‘Thinking about it’, ‘Working on it’, ‘Done’, and ‘Nevermind’.
This format is intended for the Header Format and Footer Format of the form body in the Configure Layout panel. Depending on the value of the Status column, a corresponding icon and colour scheme are used.

Ribbon Header
This sample demonstrates displaying a ribbon in the header. The values of the Title column are displayed in the ribbon.

Event Itinerary Header
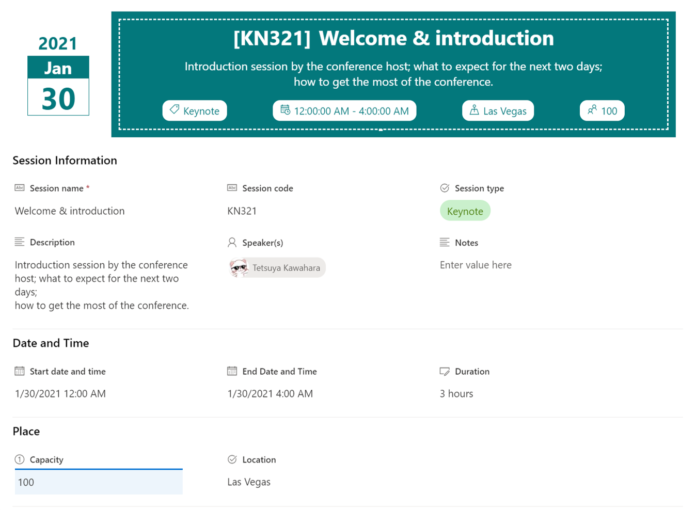
This sample shows a customized header for the item form used in the “Event itinerary” list template.

This format is intended for the Header Format of the form body in the Configure Layout panel. The body layout shown in the screenshot can be obtained by configuring sections within the Body panel (not included in this format).
Dashed Line Header
This sample displays the Title and Description values in the heading and decorates them with dashed lines. If the Description value is empty, it will be hidden.
dashed-line-header-text-left.json




Do you need to format the columns in your document library to highlight fields of a particular status or within a date range? This blog includes the example code the video demo on my YouTube channel.